絶対に使用するべきfigmaでのショートカットキーと、ちょっとした小ワザ
.png)
デザインツールfigmaを使用する際にWF、Webデザイン等、用途はそれぞれあるかと思います。今回はこれだけは覚えておきたいショートカットキーを紹介していきたいと思います。
ショートカットキー
どのツールを使用しても共通のショートカットキーやそのツール内専用のそれぞれのショートキーが存在しますがここではほんの一部のfigma上での絶対に使用するべきショートカットキーを紹介します。
T=テキスト
テキストはおそらく作成において一番使うエレメントかと思います。メニューバーから「T」テキストのマークを逐一選択せず、キーボードの「T」を押してテキストを作成する癖をつけましょう。
R=四角形
こちらはテキストの次に使われる事が多いと思います。特にドラッグせずそのままクリックすると100px✖️100pxの四角形が生成されます。
FまたはA=アートボードの作成
まず最初に画面などを作成する際に必要なフレームのエレメントです。こちらも四角形同様で100px✖️100pxの四角形が生成されます。画面右側に各端末の目安となるサイズが表示されるので参考にしてみると良いでしょう。
⌘(Ctrl)+G=グループ化
位置の調整や要素の編集など、まとめて操作したい際に必要なグループ化。カーソルのドラッグ、もしくは複数エレメントを選択した際にわざわざ右クリックからメニューを選択する必要がなくなります。
Shift+A=オートレイアウト
デザインツールの制作においてはこれなしではデザインが完成されないくらい重要な機能かと思います。こちらも選択したエレメントに対してショートカットキーを当てると要素がオートレイアウト化されます。
⌥(alt)+⌘(Ctrl)+K=コンポーネント
WFやデザインを数ページ以上作成する際に使われる機能かと思います。親要素だけを変えてしまえば、小要素を一括でデザイン変更が可能なため便利な機能です。
小ワザ
すでにご存知で使用されているかもしれませんが、いくつかご紹介します。
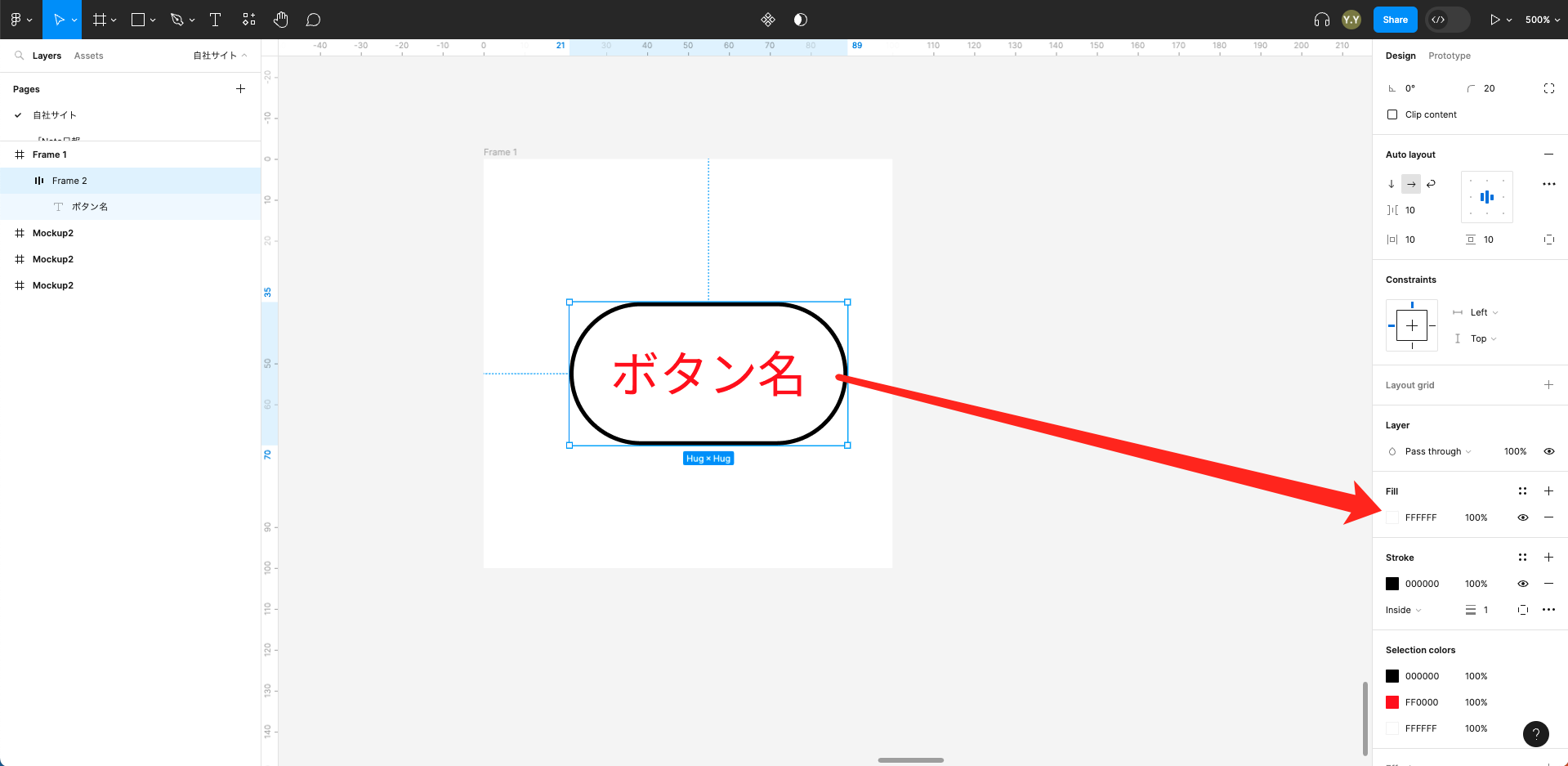
ボタンの作成
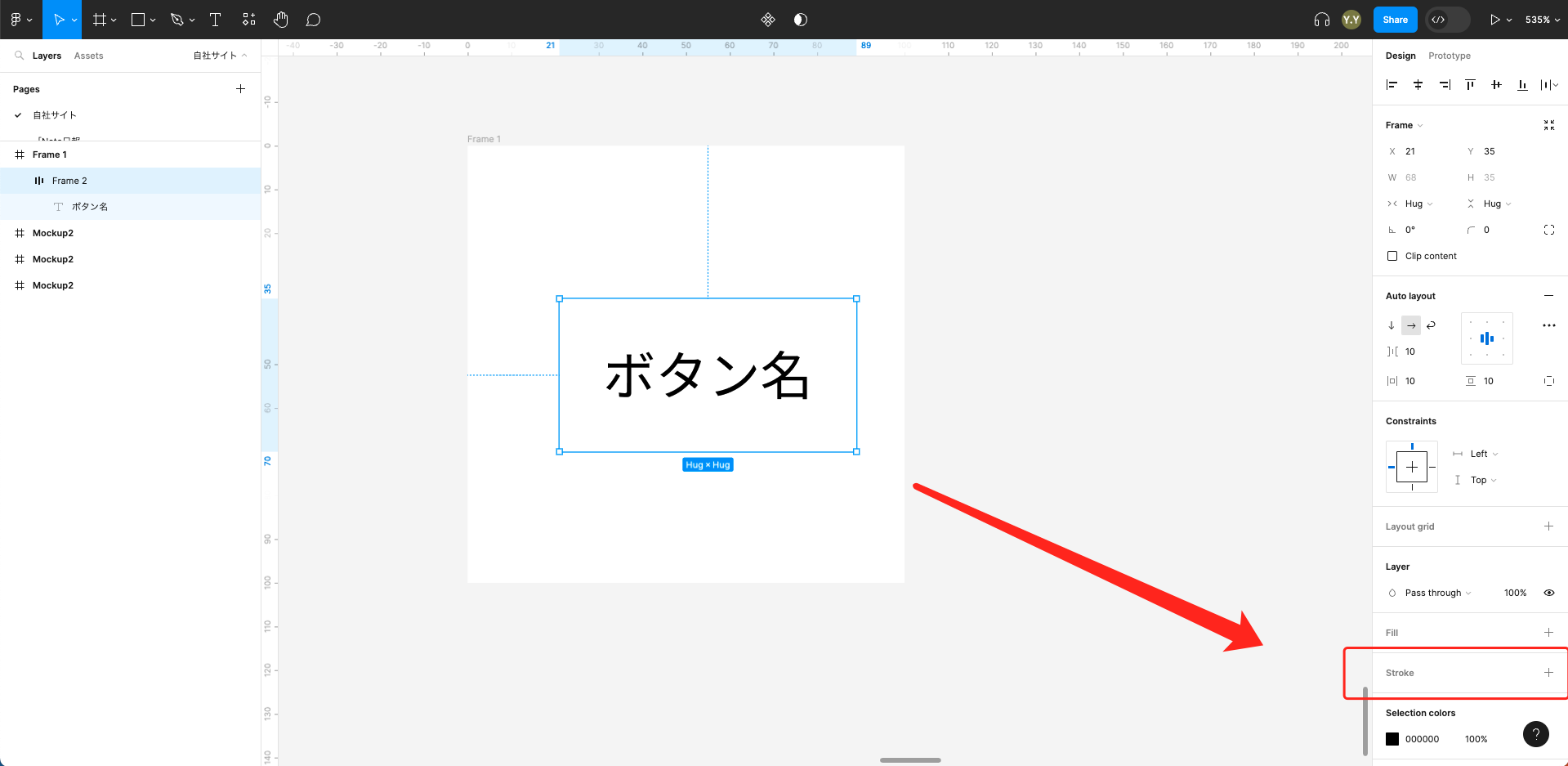
四角形、テキストを一つずつ作成し、それらをグループ化してボタンのように作成していたやり方は一旦忘れましょう。ボタン名となるテキストを作成し、それらをオートレイアウトする。そして画面右の編集UIの中からstrokeを+すると四角いボタンが作成できます。
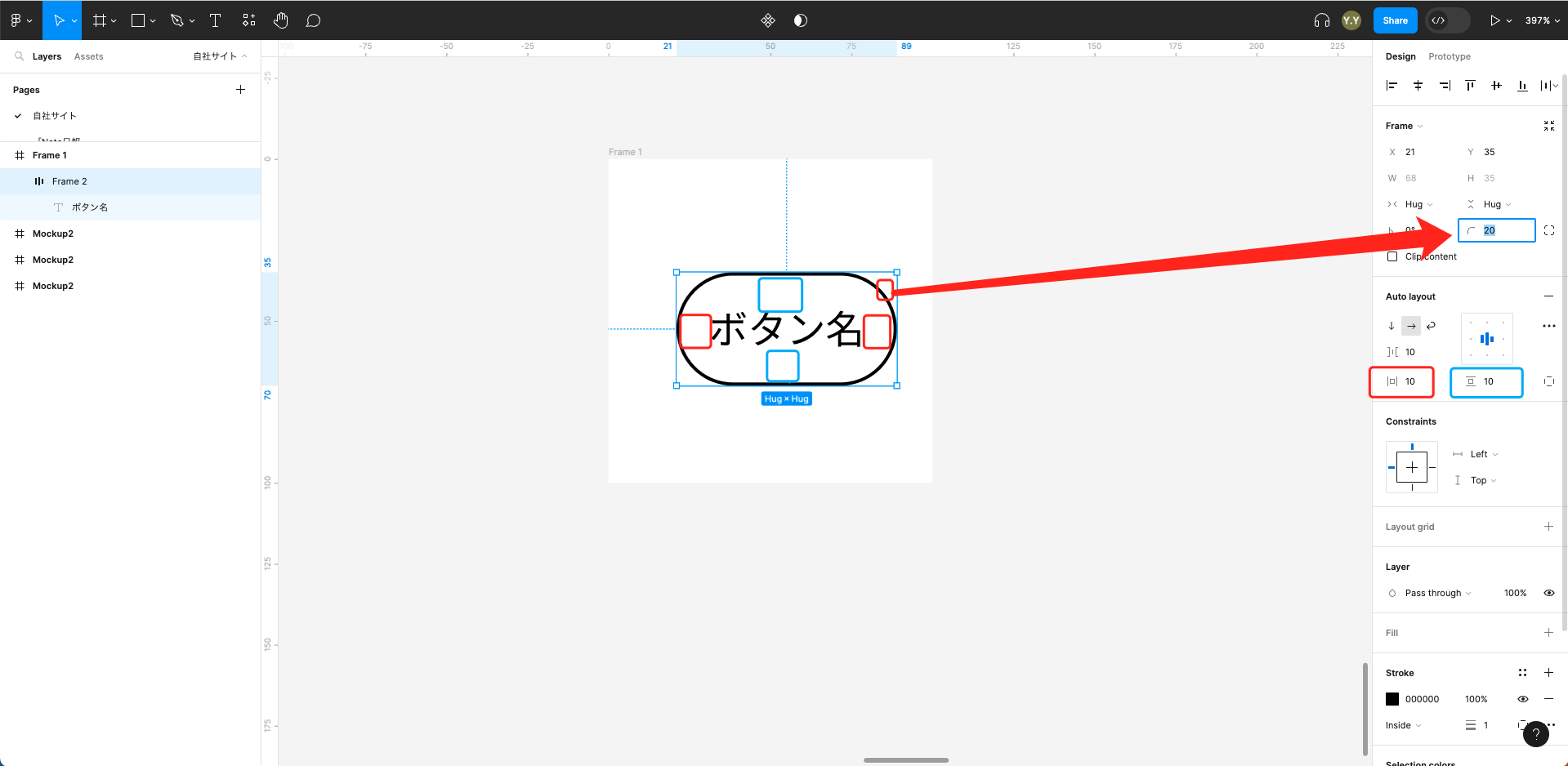
他にも角を丸くしたり、テキストの幅も調整できます。


他の要素との幅確認
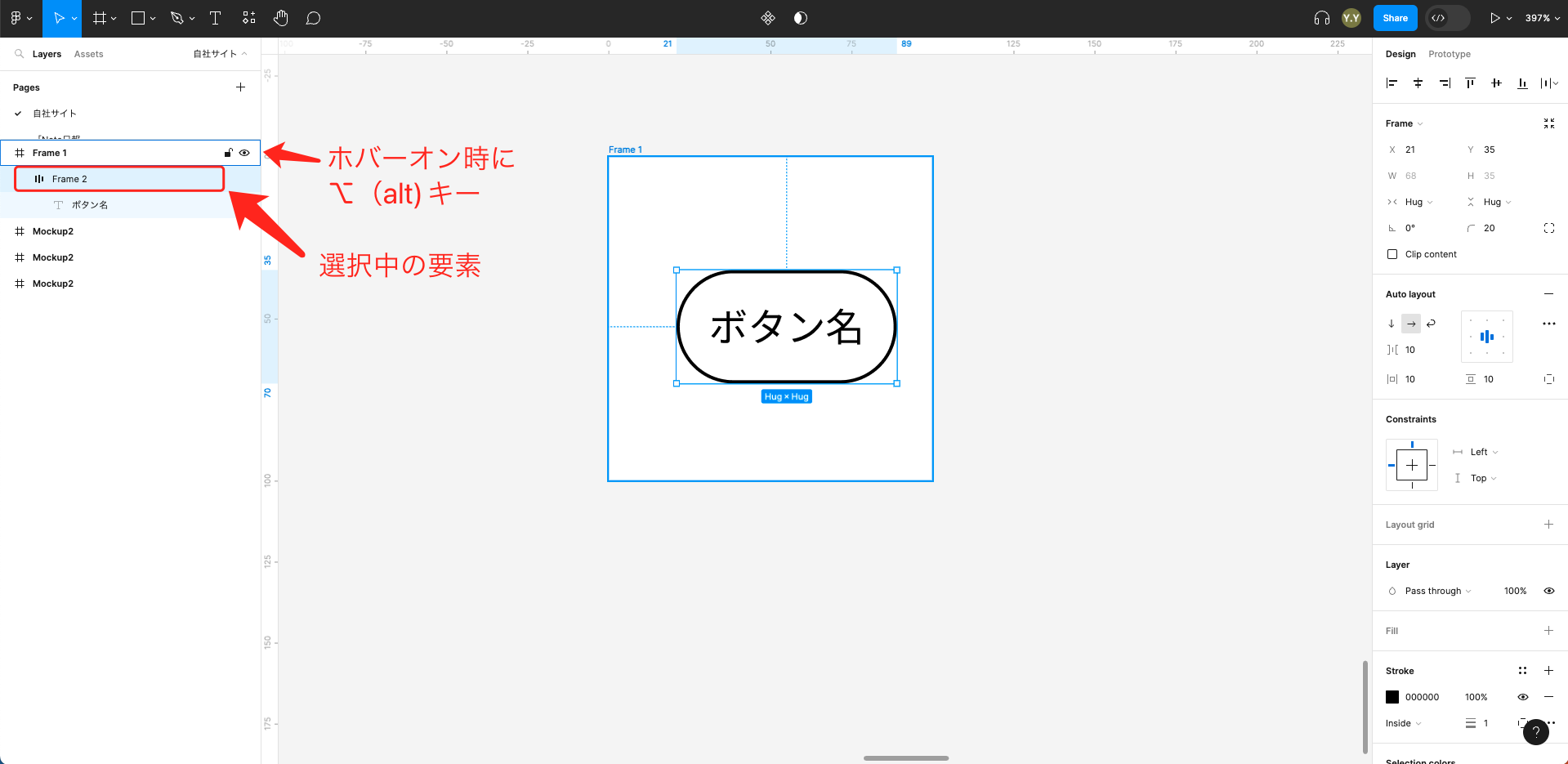
要素を選択時、他の要素をホバーオンした状態で、オプション⌥(alt)を押すと、その二つの要素同士の距離幅が表示されます。上下左右細かい幅の調整などに役に立ちます。

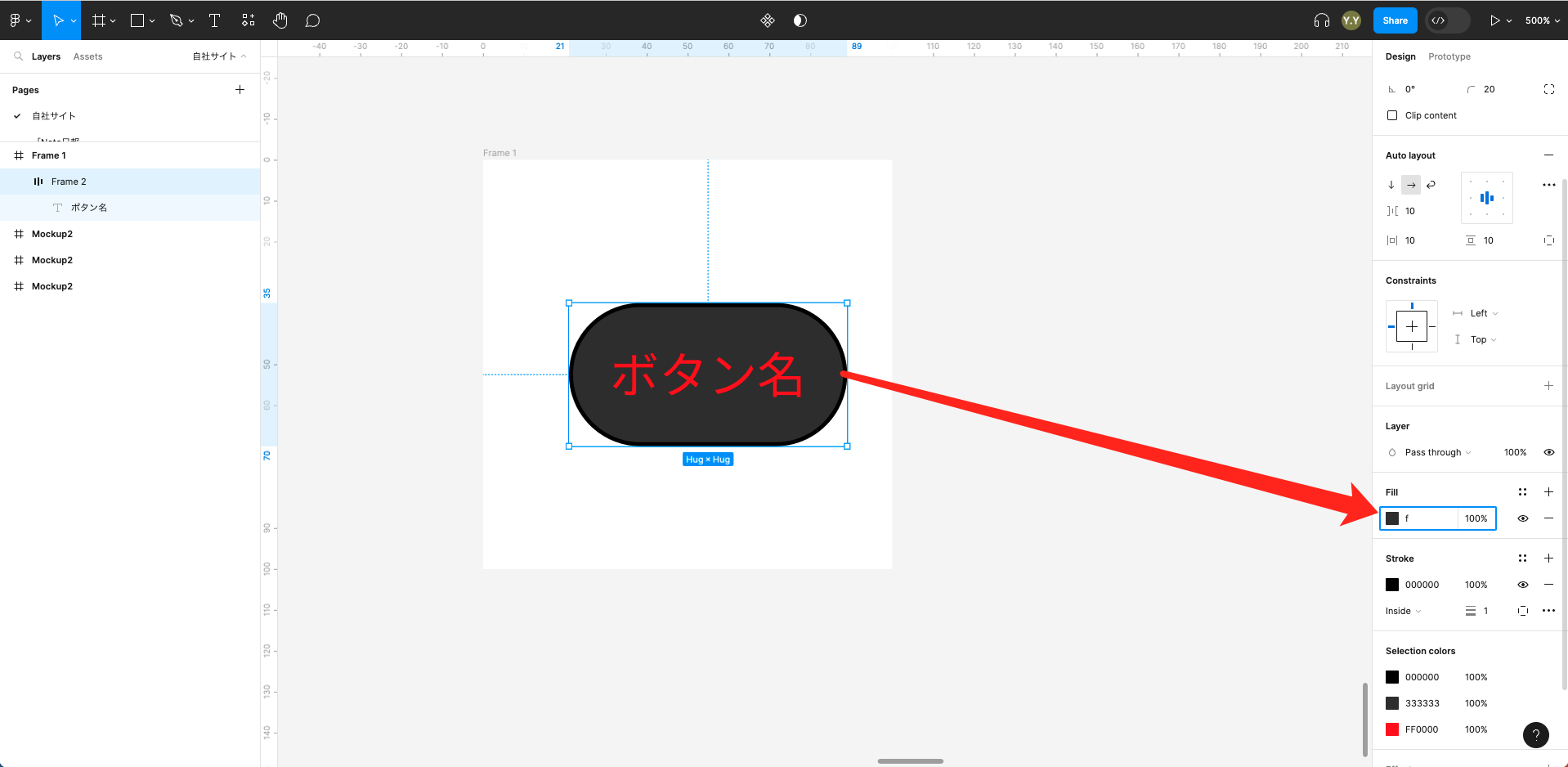
カラー入力の省略
カラーはHEX式で「#000000」といった6桁の英数字入力で色を算出しますが、「#000000」や「#FFFFFF」といった全て同じ英数字であった場合。「0」、「F」と入力するだけで反映されます。


特にWFの作成時はモノクロで作成する場合が多いので、この省略入力は覚えておいて損はないと思います。
同じ位置にペースト
違うフレームの同じ場所に要素を持っていきたい時は、空のフレームを選択し、そこにコピーしたい要素をペーストをすると同じ場所に要素がペーストされます。


上下左右同比率
オブジェクトを選択時サイズを調整する際にShiftキーを押したままカーソルを操作すると、上下左右と同比率を保った状態でサイズの調整が可能です。
終わりに
いかがでしょうか?他にもショートカットキーや小ワザみたいなのは存在しますが、私が比較的使用する頻度が高いものをご紹介させていただきました。この記事をご覧になり、少しでも作業スピードが向上すれば幸いでございます。
この記事を書いた人

UIデザイン、Webデザインをメインに制作。ノーコードでの実装も可能。元シェフ飲食店歴10年。趣味はスポーツ(する方)サッカー、フットサル、ゴルフなど





.png)

.png)

.png)
