Weflowでアニメーションをカスタマイズして展開する方法

Webflowでアニメーションの設定はいくつか変更できるものもあります。ふわっと表示できるものもあれば、左右からスライドできたり、透明の状態からゆっくりと表示される事も設定可能です。
しかしそれ以外の細かいアニメーションは、自分達で細かく要素を小さくしたり、位置を変えたりと一つ一つ設定しなくては理想のアニメーションは表現できません。
今回はちょっとした一例を含めてカスタマイズして展開する方法を共有したいと思います。
ヘッダーのアニメーション
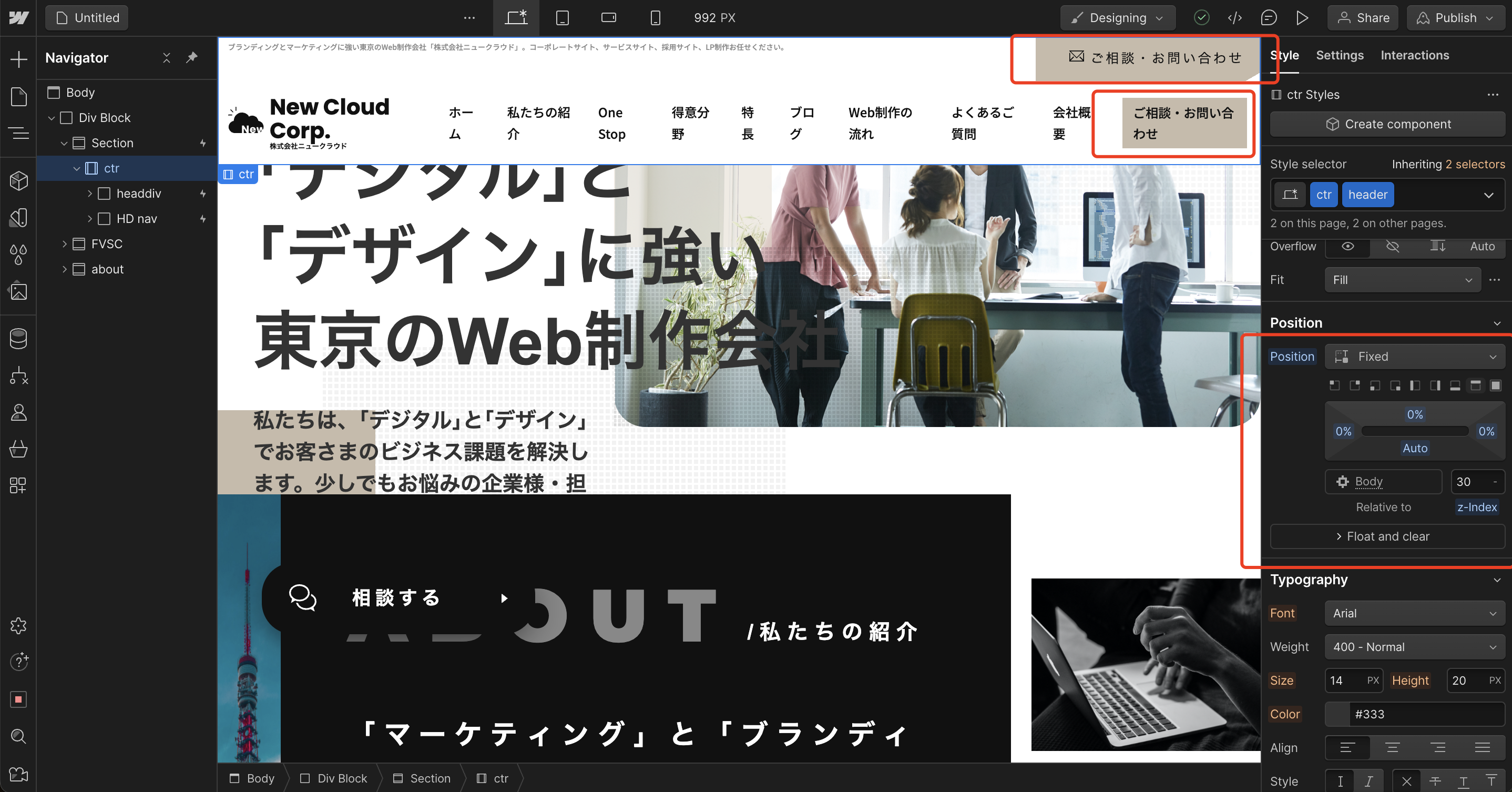
まず以下のようにヘッダーを作成します。ここではご相談・お問い合わせボタンが二つ存在しておりますが、後のアニメーション設定のために、わざと2つ設置しております。(弊社のサイトです)

この画面で言うと「ctr」(初期はcontainer)を選択しpositionを「fixed」にして上部に固定する。
「section」を選択し画面右側のinteractionsをクリック。
「Element trigger」右側の+をクリックし、「Scroll into view」を選択。
「When scrolled into view」と「When scrolled out of view」のActionを「Start an animation」を選択する
「When scrolled into view」は元に戻した時、つまり上にスクロールして一番上にあるヘッダーがスクロールして画面上にインした際に起きる挙動の設定です。
「When scrolled out of view」は一番上にあるヘッダーがスクロールすることにより、画面上の外になる、その時の挙動の設定です。(簡単に言うと最初ページを開いた時に、スクロールした瞬間起きる挙動です)
まずは「When scrolled into view」のTimed Animationsの右側の+をクリック
New Timed Animationの欄に名前を入力(分かりやすいように「headdiv on」とつけておきましょう)
Actionsの右側の+をクリックし、要素を動かす設定をするのですが、この画面が出た段階で、動かしたい要素を選択した状態で+を押してください。
.png)
ここでは「headdiv」のブロックを選択します。
選択して+を押したら
Opacity:100%
Size:Height:Auto
と設定してください。
どちらも0.00の時間で設定してください(ドラッグして時間を変更も可能です)
Doneをクリック
.png)
次に「When scrolled out of view」のTimed Animationsの右側の+をクリック
New Timed Animationの欄に名前を入力(今度は「headdiv out」とつけておきましょう」
今度の「When scrolled out of view」はスクロールし始めた際の挙動を設定するので
先程設定したOpacity値とSize値を以下のように変更します。
Opacity:0%
Size:Height:0px
これで画面右上のプレビューボタン「▶︎」を押して確認してみてください
ハンバーガーメニューの挙動
まずハンバーガーメニューを作成します。
Div Blockを一つ作ります。セレクター名はわかりやすいようにhamburger-menuにしておきましょう。
次に、そのhamburger-menuの中にハンバーガーメニューとなる3本線を作成します。
Div Blockを三つ作成し(セレクター名はhamburgerにしておきます。)width:30px height:1px back ground colorを黒系の色に設定します。
このままですと線が重なっている状態ですので、marginを上か下かどちらかに10px程空けます。
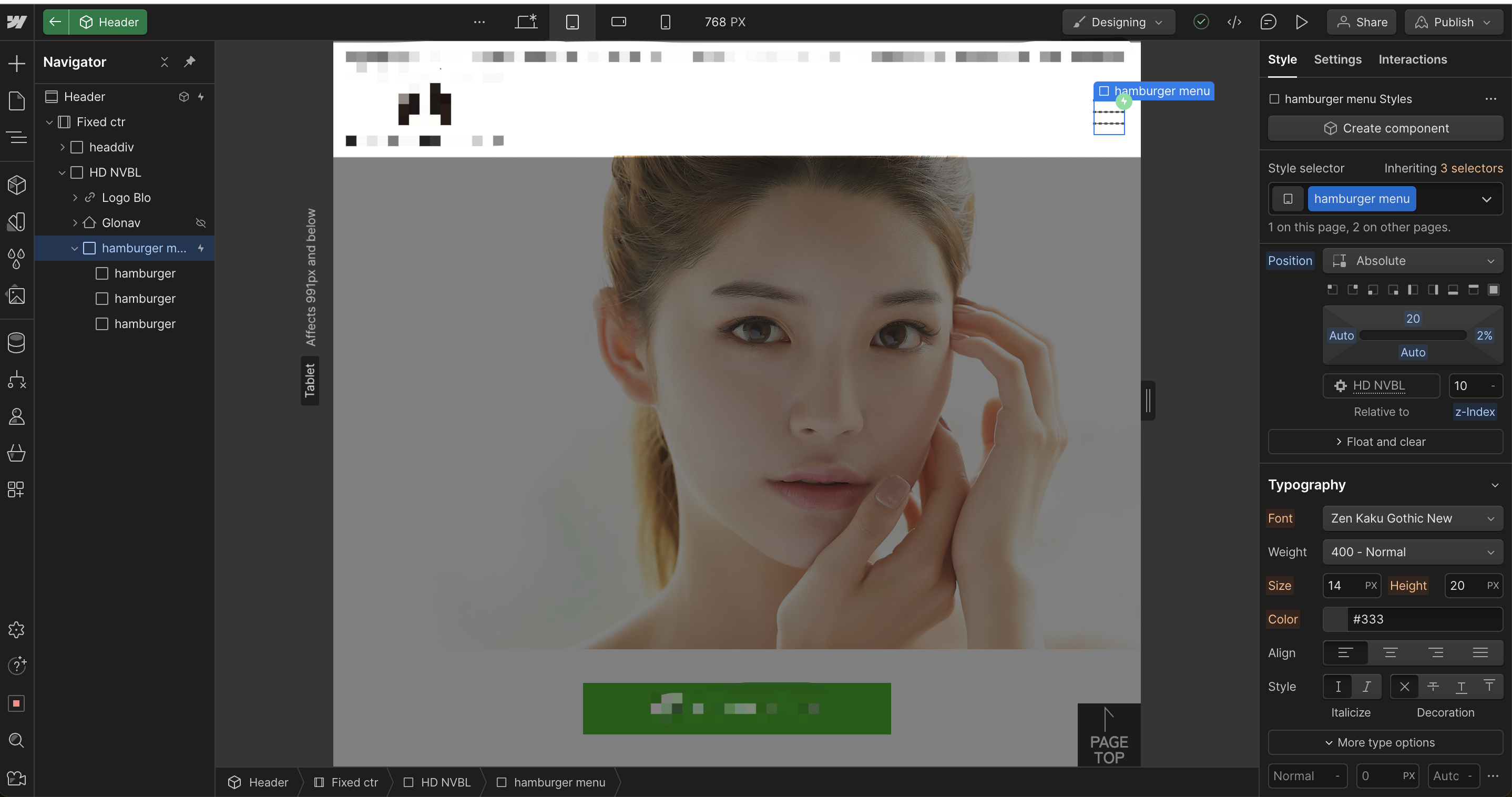
そしてハンバーガーメニューは基本的には画面の右上に位置されると思いますので、親要素(ここでは「HD NVBL」)のpositionをRelativeにし、hamburger-menuのpositionをAbsoluteにする。
Left,Bottom値をautoにし、Top ,Right値はお好みで調整する。
階層的には以下となります。
hamburger-menu
hamburger
hamburger
hamburger

メニューをクリック時の一つ一つの線の挙動が違ってくるので、上の線、真ん中の線、下の線にそれぞれ二つ目のセレクター名を記載します。以下はわかりやすいようにしております。
hamburger-menu
hamburger top
hamburger mid
hamburger btm
hamburger-menuを選択し、画面右のInteractionsを選択。
Element triggerの+をクリックそ、Mouse Click(tap)を選択する。
.png)
On 1st clickのActionをStart an animationに選択し、Timed Animationsの+をクリックする
New Timed Animationの欄に名前を入力(分かりやすいように「hamburger on」とつけておきましょう)
前述でも記載しましたが、Actionsの右側の+をクリックし、要素を動かす設定をするのですが、この画面が出た段階で、動かしたい要素を選択した状態で+を押してください。
.png)
hamburger topを選択し、+を押し、Rotateを選択
Z値を45DEGに設定
.png)
次にMoveを選択しY値を11pxに設定(真ん中の線から離している幅分+1px下に動かすイメージ)
.png)
hamburger btmを選択し、+を押し、Rotateを選択
今度はZ値をー45DEGに設定
.png)
次にMoveを選択しY値をー10pxに設定(真ん中の線から離している幅分+1px下に動かすイメージ)
.png)
Delay値とDuration値はデフォルトの値で問題ないので、Actionのタイミングだけ0.00値に合わせます。
.png)
次に真ん中の線(hamburger mid)の要素を消します。
消し方は色々ありますが、フワッと非表示にすると自然なので、hamburger midを選択し、+を押してSizeを選択。
Widthの値を0に選択し、Delay値とDuration値は変更せず、0.00値に合わせます。
.png)
赤枠がhamburger top
青枠がhamburger btm
緑枠がhamburger midの要素となります。
.png)
次にタブレットサイズから非表示にしているナビゲーションメニューをクリック時に非表示から表示する設定をする必要があります。
Glonavを選択し、+を押し、Hide/ Showを選択します。
Displayの選択欄でBlockを選択、0.00値に合わせます。
.png)
これでクリック時にメニューが表示されますが、これだけだとパッと表示するだけで流動的ではないので、横からフワッと表示するアニメーションをカスタマイズします。
Glonavを選択し、+を押し、Opacityを選択します。
Opacity値を0%にし、TimingのSet as initial atateにチェックします。
(Set as initial atateはクリックする前の状態を設定できます。)
次にGlonavを選択し、+を押し、Moveを選択します。
X値を4-50pxに設定し、同じくSet as initial atateにチェックします。
.png)
このままだとメニューが右側40pxに、透明の状態で表示している状態でよくわからない状態になってしまうのでこれをクリック時に元に戻すように設定します。
Glonavを選択し、+を押し、Opacityを選択します。
Opacity値を100%にし、Actionの0.00値に設定します。
次にGlonavを選択し、+を押し、Moveを選択します。
X値を0pxに設定し、Actionの0.00値に設定します。
最後にSaveをクリックして保存します。
このように設定すると、クリック時に右からフワッとメニューが表示され、ハンバーガーメニューのボタンが「×」になります。
これでOn 1st click時のアニメーション設定は完了です。
次にOn 2nd click時の設定を行います。
2回目にクリックした際の挙動を設定する必要がありますので。これらをOn 1st click前の状態に戻す設定を行います。
On 1st clickのActionをStart an animationに選択し、Timed Animationsの+をクリックする
hamburger topを選択し、MoveとRotateで動かした値を全て0に設定する
.png)
.png)
同様にhamburger btmもMoveとRotateで動かした値を全て0に設定する
真ん中の線(hamburger mid)を元に戻します。
元々Widthは30pxと設定していたのでSizeを選択し、Width値を30pxに設定する
.png)
次にメニューを非表示にしなくてはいけませんので
Glonavを選択し、+を押し、Opacityを選択します。
Opacity値を0%にし、0.00値に合わせます。
Moveを選択し、X値を40pxに設定します。
最後にHide/ Showを選択しDisplayを一番右のnoneを選択します。
TimingのDelay値を0.5sに設定します。(0.00値にすると一瞬でメニューが消えてしまい、フワッと非表示する挙動が起こせなくなります。)
.png)
最後にtrigger settingsのtrigger onのDesktop and aboveのチェックを外します。(こちらは作成したアニメーションを各端末で起こすか設定を変更できます。基本的にタブレット以下の端末にハンバーガーメニューが存在するかと思いますので、作成したサイトの規格に合わせて設定しましょう)
最後にclass設定をします。このhamburger menuとclassを設定している全ての要素がこの挙動を起こすようになります。elementのままですと、この画面でのみの挙動となり、他のページは反応しませんのでご注意ください。
最後に
基本的な挙動はWebflow上で数種類設定はできますが、細かい挙動を自分でカスタマイズする際は上記の方法で要素ごとに変化を加えることが可能です。慣れてきたら色々と試してみてください。
この記事を書いた人

UIデザイン、Webデザインをメインに制作。ノーコードでの実装も可能。元シェフ飲食店歴10年。趣味はスポーツ(する方)サッカー、フットサル、ゴルフなど





.png)

.png)

.png)